This article explains how to enable push notifications in the Intercom React Native wrapper. If you are new to push notifications, check out this page first.
If you already have a Firebase project with notifications enabled you can skip to the next step. Otherwise go to the FCM Console page and create a new project following these steps:
Give the project a name and click ‘Create Project’.

Once your project is set up, scroll down and select the ‘Cloud Messaging’’ card.

Click on the Android icon to continue setup.

Enter your app’s package name and click ‘Register App’.

Click the button "Download google-services.json" to download the config file. You’ll need to move the google-services.json file into the android/app directory.

Click "next" and then in android/build.gradle you'll need to add the following lines to your dependencies:
buildscript {
// ...
dependencies {
// ...
classpath 'com.google.gms:google-services:4.2.0' // <-- Add this
}
}Next in android/app/build.gradle, in the dependencies block add firebase-messaging and at the bottom of the build.gradle add: apply plugin: 'com.google.gms.google-services'
It is important that this is at the very end of the file.
// ...
dependencies{
implementation "com.facebook.react:react-native:+"
implementation 'com.google.firebase:firebase-messaging:24.1.+' // <-- Add this
// ...
}
// ...
apply plugin: 'com.google.gms.google-services' // <-- Add this
apply from: file("../../node_modules/@react-native-community/cli-platform-android/native_modules.gradle"); applyNativeModulesAppBuildGradle(project)Optional: Firebase Messaging Version Override
By default, the Intercom React Native library uses Firebase Messaging version 24.1.+. If you need to use a specific version for compatibility reasons, you can override it in your project's android/build.gradle:
buildscript {
ext {
// ... other configurations
firebaseMessagingVersion = "25.0.0" // Your desired version
}
}Note: We don't recommend overriding the Firebase Messaging version unless necessary for your specific use case.
You'll need to create a new class MainNotificationService.java inside your app directory(/app/src/main/java/<package-name>) with the following code:
package com.example; // <-- Replace with your package
import com.google.firebase.messaging.FirebaseMessagingService;
import com.google.firebase.messaging.RemoteMessage;
import com.intercom.reactnative.IntercomModule;
class MainNotificationService: FirebaseMessagingService {
override fun onNewToken(refreshedToken: String) {
IntercomModule.sendTokenToIntercom(application, refreshedToken)
// DO HOST LOGIC HERE
}
override fun onMessageReceived(remoteMessage: RemoteMessage) {
if (IntercomModule.isIntercomPush(remoteMessage)) {
IntercomModule.handlePush(application, message)
} else {
// DO HOST LOGIC HERE
}
}
}package com.example; // <-- Replace with your package
import com.google.firebase.messaging.FirebaseMessagingService;
import com.google.firebase.messaging.RemoteMessage;
import com.intercom.reactnative.IntercomModule;
public class MainNotificationService extends FirebaseMessagingService {
@Override public void onNewToken(String refreshedToken) {
IntercomModule.sendTokenToIntercom(getApplication(), refreshedToken);
//DO HOST LOGIC HERE
}
public void onMessageReceived(RemoteMessage remoteMessage) {
if (IntercomModule.isIntercomPush(remoteMessage)) {
IntercomModule.handleRemotePushMessage(getApplication(), remoteMessage);
} else {
// HANDLE NON-INTERCOM MESSAGE
}
}
}Then edit the AndroidManifest.xml with the following snippet:
<!-- Add xmlns:tools to manifest. See example below-->
<manifest
xmlns:tools="http://schemas.android.com/tools"
>
<application>
<activity>
...
</activity>
...
<!-- START: Add this-->
<service
android:name=".MainNotificationService">
<intent-filter>
<action android:name="com.google.firebase.MESSAGING_EVENT"/>
</intent-filter>
</service>
<receiver
android:name="com.intercom.reactnative.RNIntercomPushBroadcastReceiver"
tools:replace="android:exported"
android:exported="true"/>
<!-- END: Add this-->
</application>
</manifest>Finally you'll need to update your React Native app to handle push messages being tapped:
useEffect(() => {
/**
* Handle PushNotification
*/
AppState.addEventListener(
"change",
(nextAppState) => nextAppState === "active" && Intercom.handlePushMessage(),
);
return () => AppState.removeEventListener("change", () => true);
}, []);Once that's all done, click the Next button in Firebase and then skip the verification step.
Finally, click the settings cog and select Project settings, then Cloud Messaging tab.

For new FCM projects, Firebase Cloud Messaging API v1 is enabled by default. If it's disabled in an older project, you can enable it in Google Cloud Console by clicking the three dots icon, selecting Manage API, and then clicking the Enable button.
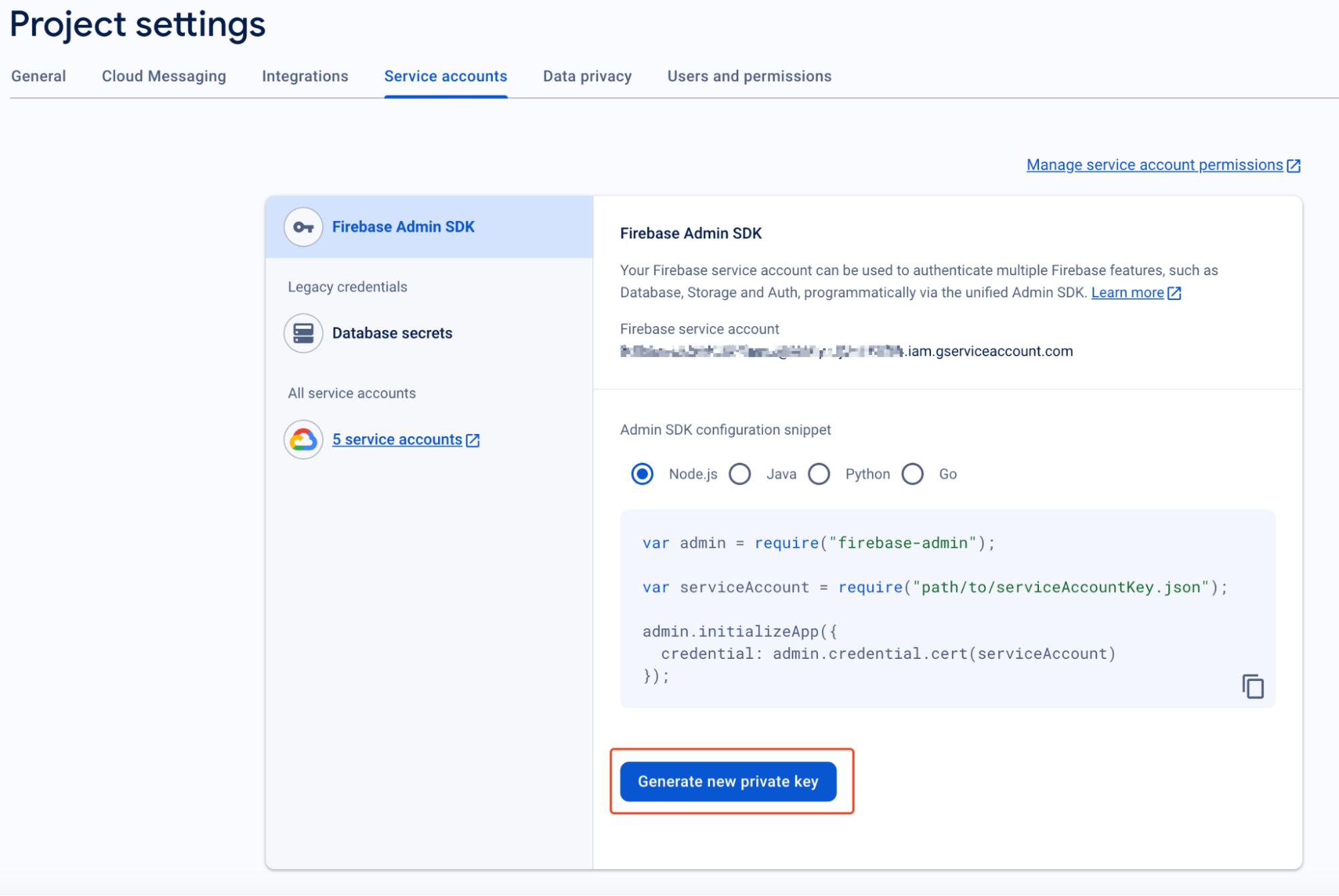
Under the Project settings page, select the Service Accounts tab and under Firebase Admin SDK, ensure that Node.js is selected and then click on Generate new private key

Open your Intercom app’s settings and select ‘Installation -> Android’. Then find the ‘Enable Push Notifications’ section. Upload the private key which you downloaded from FCM under the Service Account private key field along with the Bundle ID.
📘 Note
For more information on how to migrate to FCM HTTP v1, check our migration guide.

That's all the setup for Android, if your React Native app also supports iOS continue to the next step.
To enable Intercom push notifications for iOS, you first need to create a private key, upload it to Intercom, and enter details about your app.
Using these instructions, create and download a private key with APNs enabled. Note the Key ID for the next step.
Alternatively, use an existing private key with APNs enabled.
Next add Push Notifications and Background Modes > Remote Notifications to your target as explained here
Go to your workspace settings and select Installation > iOS. In the "Enable Push Notifications" section:
- Upload the .p8 file you just created
- Enter the Key ID from Step 1
- Enter the Bundle ID for the app you want to send notifications to
- Enter the Apple team ID
- Click Save

To enable your users to receive push notifications from Intercom, you must request permission. There are 2 options you can choose.
Using react-native-notifications:
// Request notification permissions
Notifications.registerRemoteNotifications();
// When permission is granted, send the device token to Intercom using [Intercom.sendTokenToIntercom(token)](#intercomsendtokentointercomtoken)
Notifications.events().registerRemoteNotificationsRegistered(
({ deviceToken }: Registered) => {
Intercom.sendTokenToIntercom(deviceToken);
},
);In your AppDelegate.m at the top add the following import:
#import <UserNotifications/UserNotifications.h>Request notification permissions when app launches by adding the following to didFinishLaunchingWithOptions:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
// ...
// START: Code to add
UNUserNotificationCenter *center = [UNUserNotificationCenter currentNotificationCenter];
[center requestAuthorizationWithOptions:(UNAuthorizationOptionAlert + UNAuthorizationOptionSound)
completionHandler:^(BOOL granted, NSError *_Nullable error) {
}];
[[UIApplication sharedApplication] registerForRemoteNotifications];
// END: Code to add
return YES;
}In same file, above @end add the following snippet to send the device token to Intercom when permission is granted:
- (void)application:(UIApplication *)application didRegisterForRemoteNotificationsWithDeviceToken:(NSData *)deviceToken {
[IntercomModule setDeviceToken:deviceToken];
}
@endAt this stage you should also make sure that you have enabled the Push Notifications capability in Xcode.

When your app receives a push notification, the React Native wrapper checks if it is an Intercom push notification and opens the message if required. To do this we safely swizzle the public methods in UIApplicationDelegate that handle receiving push notifications. We do not use any private APIs to do this.
You can easily test if push notifications are working properly in your app. Just send a manual message to the app user via Intercom.
If you are having trouble getting push notifications to work in your app, here's a list of things you should check:
- Ensure you ticked the box 'Send a push notification' when you send a manual message.
iOS - Ensure you are requesting permission from your users to send push notifications.
- Do you get a device token from APNS? If you put a breakpoint into the
application:didregisterforremotenotificationswithdevicetoken:delegate call, you should get a token shortly after your app launches. - Have you set the correct Bundle ID in Settings > Installation > iOS? Make sure it matches the app that you want push notifications sent to.
- Is your private key still active? Check your keys to make sure it has not been revoked.
- You can find more technical information and troubleshooting steps in the Apple iOS Developer Library.
Android - Check that the notifications are not disabled for your app on your test device. Settings > Sound & Notification > App notifications. This may differ depending on the Android version.
- Did you specify the correct Push Server API key?
- Make sure you added your
google-services.jsonfile in the correct directory.*
And as always, you can contact us via Intercom. We're always here to help 😀