Help Center Domains
How to set up a custom domain with your Help Center
When you turn on your Articles Help Center, your content is available through intercom.help by default. Your URL will look like this: intercom.help/exampleapp
If you’d like to use a different URL, you can create one by manually setting up a custom domain.
When you set up your domain, you have the option of HTTPS (quick setup), HTTPS (manual setup), and HTTP setup. The setup steps detailed below are for HTTP and HTTPS (manual setup) only. We recommend HTTPS (quick setup) if it is available in your workspace — follow the directions outlined in the setup guide in your settings as they will be slightly different than the below.
- Entering your custom domain in Articles
- Creating a custom CNAME record
- Choosing to configure SSL (Optional)
To recognize logged-in Users on your Help Center and/or use audience targeting for Articles, your web app (where you have Intercom installed) and your Help Center must share a top level domain. E.g. If your domain is app.example.com, your custom Help Center domain must be something like help.example.com. This allows Intercom to identify your logged-in users when they visit your Help Center.
1. Enter your custom domain in Intercom Articles
Enter the custom domain you want to use in your Help Center settings in Articles. Let’s use ‘help.exampleapp.com’ as an example:

We also support custom domains with subpaths, like ‘www.exampleapp.com/support’ for example. If using subpaths then you need to configure your server path's pattern to match our origin (we'll explain how to do it in AWS Cloudfront, but it should be applicable with other providers too).
2. Create a custom CNAME record
If you selected HTTPS (quick setup) in your settings note that the Intercom host domain will be different than the ones listed below. For quick setup they are:
- Intercom US: us.intercomhelpcenter.com
- Intercom Europe: eu.intercomhelpcenter.com
- Intercom Australia: au.intercomhelpcenter.com
For troubleshooting check out this page or contact us in the Messenger in the bottom right.
- Go to your DNS provider’s website (e.g. GoDaddy, Cloudflare. If you’re choosing one for the first time, go with one that supports SSL.
- Create a CNAME (‘canonical name’) record for your custom domain.
- Point it at Intercom’s host domain (This is based on your data hosting region, not where you are located geographically):
- Intercom US: custom.intercom.help
- Intercom Europe: custom.eu.intercom.help
- Intercom Australia: custom.au.intercom.help
If you're using subpath your root level domain (eg www.example.com/support), you don't need to create another custom domain as it is assumed that you already have it setup.
How to create a custom CNAME record with Cloudflare
These steps will vary, so check with your own DNS provider for support.
As an example, here’s how to set up a CNAME record with Cloudflare:
- Set up Cloudflare as the resolver for your custom CNAME by changing your domain nameserver to Cloudflare.
- Go to the ‘DNS’ section in Cloudflare and add a CNAME record for your Help Center custom domain. Give the CNAME a Name based on the first part of your custom domain e.g. if your custom domain is help-center.example.com, use help-center.
- Point it at the Intercom host domain:
- Intercom US: custom.intercom.help
- Intercom Europe: custom.eu.intercom.help
- Intercom Australia: custom.au.intercom.help
To enable the CNAME record, toggle on Proxy Status so that cloud icon is orange.

Save your settings
Now you can go to Articles > Settings > General > Domains to enter your domain URL and click Save and set live.

Next you can optionally setup SSL as a security layer.
3. Choose to configure SSL (optional)
After you set up a custom domain, your Help Center will be hosted on your domain, but on HTTP rather than HTTPS. Your Help Center will now appear as ‘not secure’ on web browsers like Chrome Here’s how to secure it.
SSL (or TLS), is the most widely used way to secure the connection between your server and your browser. It ensures the connection between the server and browser is encrypted and safe, and appears as HTTPS.
Here’s what an SSL-configured website (with HTTPS) typically looks like on the Chrome browser:

This is what it looks like if you’ve visited a website not secured by SSL (without HTTPS):

There are two ways to set up SSL with Articles on your custom domain:
- Use a flexible SSL (using a third-party DNS provider like CloudFlare or AWS CloudFront)
- Use your own SSL certificate (using a TLS Termination Proxy)
You can configure SSL for your custom domain to keep sensitive information encrypted. If you want to do this, make sure you’ve set up your CNAME with a DNS provider that supports SSL, like Cloudflare.
DNS changes can sometimes take up to 72 hours to take effect, but are typically much faster.
How to configure SSL with Cloudflare
Add SSL support to your domain
Go to the SSL/TLS section and change SSL to ‘Flexible’ or ‘Full’.

Don’t choose ‘Full (Strict)’ as this will result in an invalid SSL certificate.
Create a page rule enforcing HTTPS
Go to ‘Page Rules’ and create a new page rule with the following settings, replacing help.exampleapp.com with your own custom domain.

Disable Cloudflare page speed features
Go to ‘Speed’ and disable Rocket Loader and Mirage for your custom help center domain.
Both of these features result in Cloudflare attempting to add some javascript to your Help Center. This will break functionality on your Help Center due to security settings your Help Center has enabled.
Your custom domain should be fully secured and ready to go. Visitors to your Help Center will see the green lock icon in their browser to let them know the site is secure.
How to configure SSL with AWS
Create a CloudFront Distribution
- Sign in to the AWS Management Console and open the CloudFront console.
- Choose Create Distribution
- Update the 'Origin' settings.
- The origin domain depends on your data hosting region:
- Intercom US: custom.intercom.help
- Intercom Europe: custom.intercom-help.eu
- Intercom Australia: custom.au.intercom.help
- The protocol should be
HTTPS only. - Our servers support TLSv1.2.
- The origin domain depends on your data hosting region:

- Update the 'Default cache behavior' settings.

❗️ Cookie Forwarding and Query String Forwarding
It is important that your Cloudfront distribution's behaviour is set up to forward all Headers, Cookies and Query Strings or else critical features of the Articles product (e.g. article search or private articles) will not work.
🚧 Cache Settings Changed
When setting up your Cloudfront distribution, you need to select "Use legacy cache settings", which will now show the options for:
- Headers
- Query strings
- Cookies
These should be set to All
- Under 'Settings', add your custom domain, e.g.
help.exampleapp.comas an Alternate domain name and upload your SSL certificate if you have one. You need a certificate that matches your domain. If you use a certificate that does not match your domain, then you will see the following error when navigating to the HTTPS version of your website: NET::ERR_CERT_COMMON_NAME_INVALID

Create a CNAME record
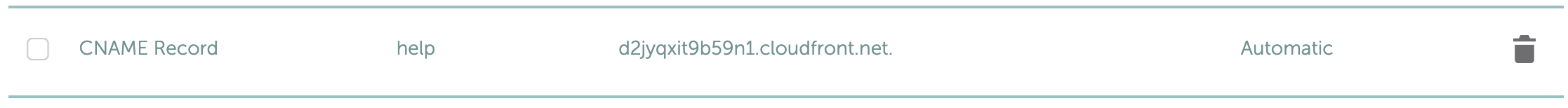
- Copy your distribution domain name with all
_characters removed - Navigate to your domain provider and create a new CNAME record
- For host/name input your subdomain (ex.
help) - For value input your CloudFront distribution domain name

Using your own SSL certificate with Apache or Nginx
The SSL certificate used by your Help Center is a shared certificate signed by your DNS provider. It uses SNI (Server Name Indication) to secure your site.
If you wish to host your own security certificates, you can do so through a TLS termination proxy. You’ll need to edit the configuration file on your proxy webserver.
Note: If you created a CNAME record that points to custom.intercom.help, you'll need to delete this to host your own SSL certificate.
Here are the basic instructions to set up your own SSL using Apache and Nginx webservers:
# Prerequisites: mod_ssl, mod_proxy and mod_proxy_http should be enabled
# Step 1: Acquire an SSL certificate and private key (e.g. LetsEncrypt.org)
# Step 2: Set up Apache proxy settings, example below.
# Step 3: Set custom domain in Intercom Help Center settings
# Step 4: Make sure your custom domain's DNS record resolves to your Apache server
<IfModule mod_ssl.c>
<VirtualHost *:443>
ServerName your-help-site.custom-domain.com # specify your custom domain here
# Set SSL options for your own domain
SSLEngine on
SSLCertificateFile /path/to/your/fullchain.pem
SSLCertificateKeyFile /path/to/your/privatekey.pem
# Proxy SSL options
SSLProxyEngine on
SSLProxyVerifyDepth 10
SSLProxyCheckPeerCN off
SSLProxyCheckPeerName on
# Set up the reverse proxy to Intercom
ProxyPreserveHost On
ProxyPass / https://custom.intercom.help/
ProxyPassReverse / https://custom.intercom.help/
</VirtualHost>
</IfModule># Prerequisites: ngx_http_ssl_module and ngx_http_proxy_module should be enabled
# Step 1: set up normal server with HTTPS https://letsencrypt.org/
# Step 2: set up proxy settings as shown below
# Step 3: set custom domain in Intercom Help Center settings
# Step 4: make sure your DNS record is configured to IP of your Nginx server
resolver 8.8.8.8; # use own DNS server if you have one
server {
listen 443 ssl;
server_name your-help-site.custom-domain.com; # replace this with your domain
ssl_certificate /path/to/your/fullchain.pem;
ssl_certificate_key /path/to/your/privatekey.pem;
location / {
# using "set" is important as IP addresses of Intercom servers
# changes dynamically. "set" enables nginx to follow dynamic IPs
set $intercom "https://custom.intercom.help:443";
proxy_set_header Host $host;
proxy_pass $intercom;
}
}There are many ways to set up your own SSL certificate - we can’t guarantee that we can support every type of proxy setup. If you have specific needs, we can't support you in configuring it.
If your robots.txt file is returning 502 with your setup, you will need to increase proxy-buffer-size to 8kb in your Nginx configuration file.
Note that you may also need to add redirect from HTTP protocol (port 80) to HTTPS as part of your server configuration.
While most modern browsers support SNI, a few older ones don’t. If you’re supporting those browsers, you should use your own SSL certificate instead. Check with your DNS provider to see if this option is available.
How to configure subpath using AWS Cloudfront
Create a new origin for the subpath
- Sign in to the AWS Management Console and open the CloudFront console.
- Choose the Distribution for your domain
- Update the 'Origin' settings. The origin domain will be
custom.intercom.helpand the protocol should beHTTPSonly. Our servers support TLSv1.2.

Create the new path patterns
- In the behaviors tab, create two new behaviors for the path patterns serving the help center (eg.
/supportand/support*)
- Both should point to the HelpCenter proxy origin created above.
- Update its settings.

- Choose the legacy cache settings

When using subpath on your root domain (eg www.example.com/support), we assumed that your root domain is already setup with SSL. The steps above is only configuring the path patterns and not related to how you setup SSL for your root URL domain.