Below, we’ll show you how to send push notifications and/or push messages to your customers, with Firebase Cloud Messaging (FCM) in Intercom.
If you already have a Firebase project with notifications enabled you can skip to the next step. Otherwise go to the FCM Console page and create a new project following these steps:
Click ‘Add Project’ and give the project a name.
Once your project is set up, scroll down and select the ‘Cloud Messaging’ card.

Click on the Android icon to continue setup.

Enter your app’s package name and click ‘Register App’.

Click the button "Download google-services.json" to download the config file. You’ll need to move that file into the same directory as your application level build.gradle.

Click "next" and then in your apps build.gradle you will need to add the following lines to your dependencies:
dependencies {
implementation 'io.intercom.android:intercom-sdk:latest.release'
implementation 'com.google.firebase:firebase-messaging:23.1.+'
}Instead of latest.release, it is best practice to replace it with the latest version number. You can get our latest Intercom Android SDK version from here.
At the bottom of your build.gradle you must add:
apply plugin: 'com.google.gms.google-services'
It is important that this is at the very end of the file.
Click the Next button and then skip the verification step.
Finally, click the settings cog and select Project settings, then Cloud Messaging tab.

For new FCM projects, Firebase Cloud Messaging API v1 is enabled by default. If it's disabled in an older project, you can enable it in Google Cloud Console by clicking the three dots icon, selecting Manage API, and then clicking the Enable button.
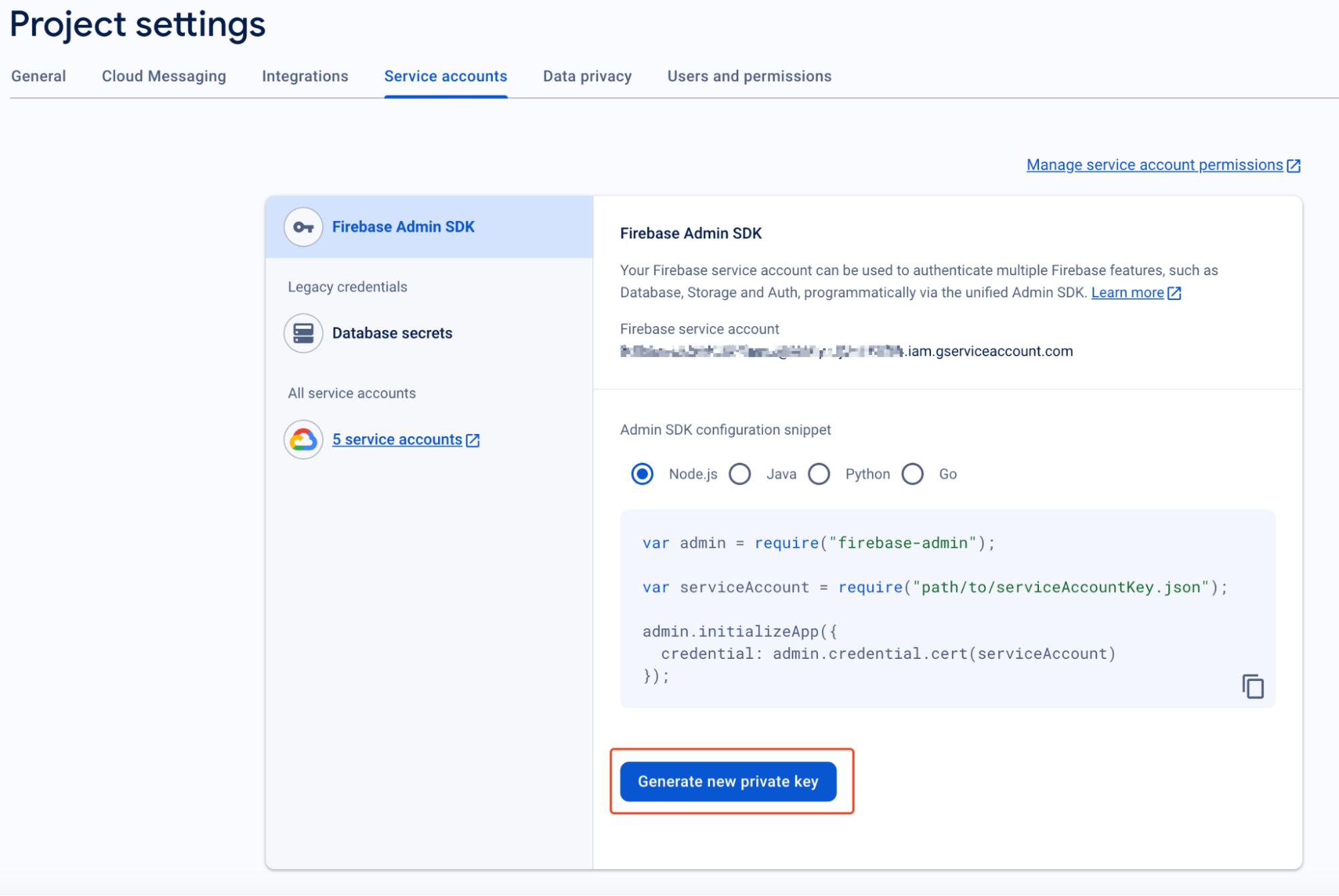
Under the Project settings page, select the Service Accounts tab and under Firebase Admin SDK, ensure that Node.js is selected and then click on Generate new private key

Open your Intercom app’s settings and select ‘Installation -> Android’. Then find the ‘Enable Push Notifications’ section. Upload the private key which you downloaded from FCM under the Service Account private key field along with the Bundle ID.
📘 Note
For more information on how to migrate to FCM HTTP v1, check our migration guide.

You can configure multiple push credentials if you have more than a single mobile app. To create multiple push credentials, you must have a default push credential already configured.
Click on the + Configure another app to add a new push credential.

You will need to update the Bundle ID for the existing push configuration if you wish to set up multiple push credentials.
If you want to add a custom icon for your notifications, just add an image named intercom_push_icon.png to each of your supported densities. Please note that vector drawables cannot be used here. For example:
/res/drawable-xxhdpi/intercom_push_icon.png
/res/drawable-xhdpi/intercom_push_icon.png
/res/drawable-hdpi/intercom_push_icon.png
/res/drawable-mdpi/intercom_push_icon.png👍 Notifications icon design guidelines
We recommend following these material design guidelines for producing this icon.
To stop users from receiving push messages when they have logged out of the app make sure to call:
Intercom.client().logout()The Intercom android sdk already comes with a default implementation of FirebaseMessagingService. This provides default implementations for onNewToken and onMessageReceived for FCM to work with Intercom. This step can be skipped if your app uses only Intercom for Push Notifications
If your application uses FCM for your own content, or if you use a third-party service for FCM. You’ll need to update your FirebaseInstanceIdService and FirebaseMessagingService.
You should have a class that extends FirebaseMessagingService or the now deprecated FirebaseInstanceIdService. That service is where you get the device token to send to your backend to register for push. To register for Intercom push set it up like this:
private val intercomPushClient = IntercomPushClient()
override fun onNewToken(refreshedToken: String) {
intercomPushClient.sendTokenToIntercom(application, refreshedToken)
// DO HOST LOGIC HERE
}
override fun onMessageReceived(remoteMessage: RemoteMessage) {
val message = remoteMessage.data
if (intercomPushClient.isIntercomPush(message)) {
intercomPushClient.handlePush(application, message)
} else {
// DO HOST LOGIC HERE
}
}If you’re having trouble getting FCM to work in your app, here's a list of things you should check:
- Make sure to tick the 'Send a push notification' box when you send a manual message.
- Check that the notifications are not disabled for your app on your test device. Settings > Sound & Notification > App notifications. This may differ depending on the Android version.
- Did you specify the correct Push Server API key?
- Make sure you added your
google-services.jsonfile in the correct directory.
And as always, you can contact us via Intercom. We're always here to help 😀