The Intercom React Native wrapper allows you to use Intercom for iOS and/or Intercom for Android in your React Native apps.
If you’re new to Intercom, you’ll need to create an account and start your free trial.
📘 Supported versions
The Intercom React Native wrapper supports version 0.59 of React Native and above.
Intercom for iOS supports iOS 13 and above.
Intercom for Android supports API 21 and above.
To install Intercom you'll need to add the wrapper to your React Native project using the following snippet:
yarn add @intercom/intercom-react-nativenpm install @intercom/intercom-react-nativeThere are separate steps for setting up Android and iOS. If your React Native app does not support Android skip to Step 3.
You'll need to take steps to link the wrapper in your project. These vary based on your apps React Native version.
If you're using React Native v0.60 or above, the library will be linked automatically
To automatically link the Intercom React Native wrapper in v0.59 of React Native run the following command:
react-native link @intercom/intercom-react-nativeIf you prefer to manually link libraries, add the following snippet to android/settings.gradle:
include ':intercom-react-native'
project(':intercom-react-native').projectDir = new File(rootProject.projectDir, '../node_modules/@intercom/intercom-react-native/android')Inside the dependancies block of android/app/build.gradle add the following line:
dependencies {
implementation project(':intercom-react-native')
}🚧 Apps using a React Native version below 0.65
React Native versions below 0.65 use OkHttp 3. The Intercom SDK currently uses OkHttp 4.
There is a problem with compatibility between those two versions which may result in crashes.You can fix this by adding an explicit dependency on
okhttp-urlconnectionto dependencies inapp/build.gradle:dependencies { implementation("com.squareup.okhttp3:okhttp-urlconnection:4.9.1") [...] }
🚧 Minimum Android SDK and build tools versions
The
minSdkVersioninbuild.gradleneeds to be to21or greaterIn the dependencies block of the
build.gradlemake sure thatcom.android.tools.build:gradleis at version4.0.1
You'll need to update the MainApplication.java class. First add the import com.intercom.reactnative.IntercomModule at the top of the class.
Then in the onCreate method, add the snippet below using the apiKey and appId found in your workspace settings.
import com.intercom.reactnative.IntercomModule; // <-- Add this line
// ...
@Override
public void onCreate() {
super.onCreate();
SoLoader.init(this, /* native exopackage */ false);
// ...
IntercomModule.initialize(this, "apiKey", "appId"); // <-- Add this line
// ...
}Add below permissions to AndroidManifest.xml
Image Attachments: No additional permissions are required for image attachments on modern Android versions (Android 10+). The SDK uses the system photo picker and scoped storage APIs that don't require storage permissions.
You can also include VIBRATE to enable vibration in push notifications:
<uses-permission android:name="android.permission.VIBRATE"/>If you don't support iOS in your React Native app, you can skip to the configuration step.
If you're using React Native v0.60 or above, the library will be linked automatically after running the pod install command.
Firstly open your apps .xcworkspace. If you don't have a .workspace file open the .xcodeproj.
Download intercom for iOS and extract the zip
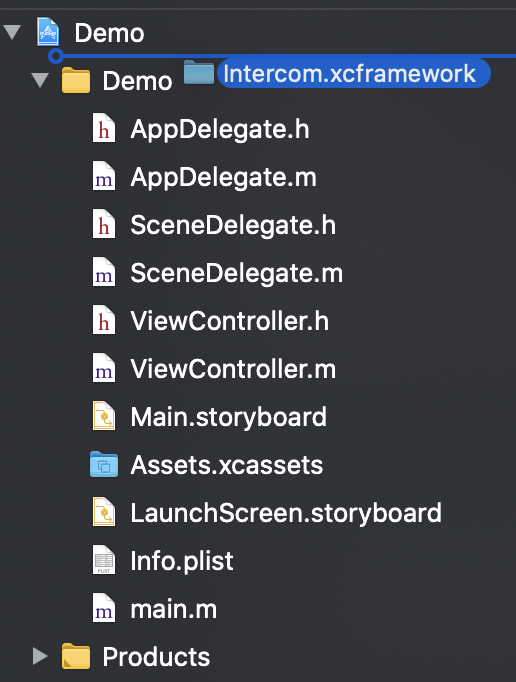
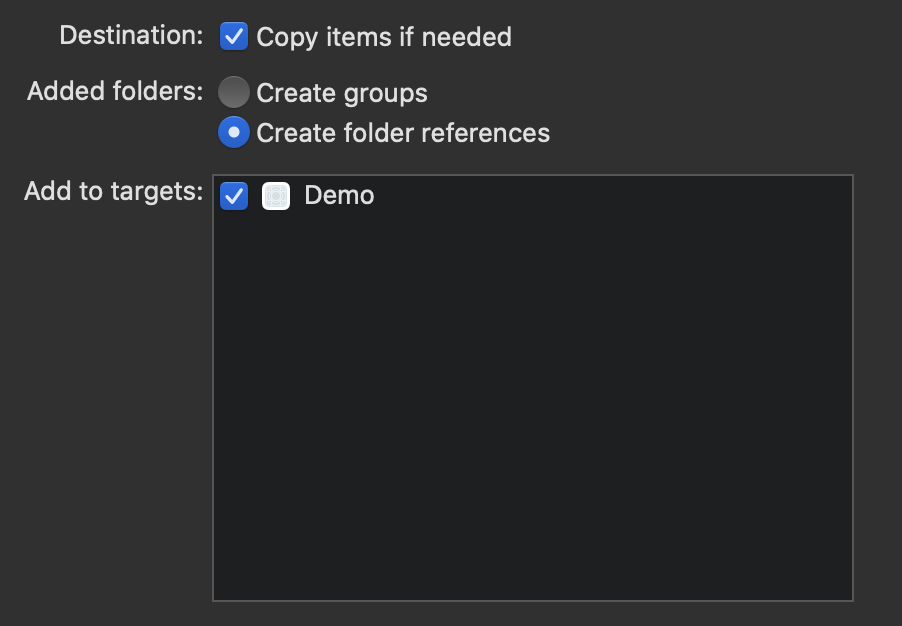
Drag Intercom.xcframework into your project. Make sure "Copy items if needed" is selected and click Finish.


For additional information on iOS manual linking please refer to the React Native developer docs.
For Objective-C, open iOS/AppDelegate.m and import <IntercomModule.h>.
For Swift, open iOS/AppDelegate.swift and import intercom_react_native.
#import "AppDelegate.h"
#import <React/RCTBridge.h>
#import <React/RCTBundleURLProvider.h>
#import <React/RCTRootView.h>
// ...
#import <IntercomModule.h> // <-- Add ThisNext, in the method didFinishLaunchingWithOptions you'll need to initialize Intercom. Add the snippet below using the apiKey and appId found in your workspace settings.
// ...
self.window.rootViewController = rootViewController;
[IntercomModule initialize:@"apiKey" withAppId:@"appId"]; // <-- Add this (Remember to replace strings with your api keys)
return YES;
}Add these permissions to your Info.plist:
<!-- Optional: Camera access for taking photos in conversations -->
<key>NSCameraUsageDescription</key>
<string>Access your camera to take photos within a conversation</string>
<!-- Optional: Microphone access for voice message transcription (v9.3.0+) -->
<key>NSMicrophoneUsageDescription</key>
<string>Access your microphone to transcribe voice messages in conversations</string>Note: These permissions are only requested when the user attempts to use the respective feature. You can customize the description strings to match your app's use case.
Photo Library (Optional): For apps that support iOS 13 or lower, you may also want to add NSPhotoLibraryUsageDescription. On iOS 14+, Intercom uses the PHPickerViewController API which does not require photo library permission.
- Once you've got Intercom installed it's time to use it on your React Native app.
- Enable push notifications so you can send push messages.
- Enable Identity Verification for your React Native app.